
js 实现JSONP
发布于2019-08-07 10:11 阅读(730) 评论(0) 点赞(1) 收藏(1)
编写一个 jsonp.html 内容如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--
点击 button 后添加一个 script
<script>
list([11,22,33,44])
</script>
-->
</head>
<body>
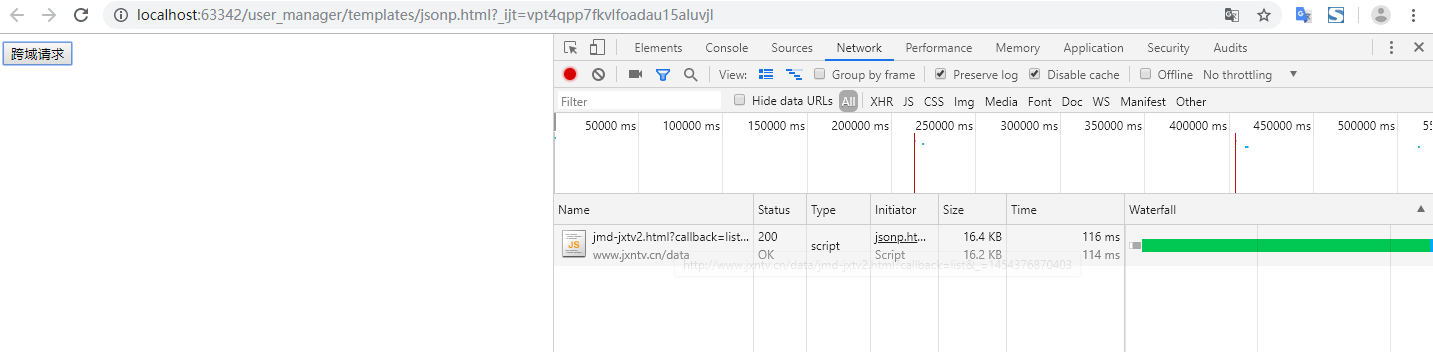
<input type="button" onclick="jsonpRequest();" value="跨域请求" />
<script>
TAG = null;
function jsonpRequest() {
TAG = document.createElement('script');
TAG.src = 'http://www.jxntv.cn/data/jmd-jxtv2.html?callback=list&_=1454376870403'; // 对方网站协商返回 list([11,22,33,44]) 数据
document.head.appendChild(TAG); // 在 head 处添加<script>标签
}
// 定义 list() 函数
function list(arg) {
console.log(arg); // 打印 list() 函数内的参数
document.head.removeChild(TAG); // 在 head 处移除<script>标签
}
</script>
</body>
</html>
所属网站分类: 技术文章 > 博客
作者:喜洋洋与红太狼
链接:https://www.pythonheidong.com/blog/article/9678/5065df5328e96150ed70/
来源:python黑洞网
任何形式的转载都请注明出处,如有侵权 一经发现 必将追究其法律责任
昵称:
评论内容:(最多支持255个字符)
---无人问津也好,技不如人也罢,你都要试着安静下来,去做自己该做的事,而不是让内心的烦躁、焦虑,坏掉你本来就不多的热情和定力